解决方案:js文件流、base64、Bolb、File、文件上传的使用
文件上传获取文件流
- 创建input 获取文件
input file MDN文档1
<input type=file name=file> <!-- 属性值可以省略引号,以达到缩减文件大小的目的 --> - 获取input 内的文件流
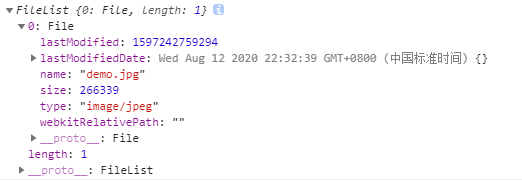
返回值默认为集合(数组)1
document.querySelector("input[name=file]").files
文件转换为Base64
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25function isBase64(str) {
if (str === '' || str.trim() === '') { return false; }
try {
return btoa(atob(str)) == str
} catch (err) {
return false
}
}
function getBase64(file) {
return new Promise((resolve, reject) => {
try {
if (Object.prototype.toString.call(file) === "[object String]" && isBase64((file as any))) {
resolve(file)
} else {
const reader = new FileReader()
reader.readAsDataURL((file as any))
reader.onload = () => resolve(reader.result)
reader.onerror = (error) => reject(error)
}
} catch (err) { // 发生错误回调
reject(err)
}
})
}Base64 转换为二进制
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23function base64ToBlob(urlData, type) {
let arr = urlData.split(',')
let mime, bytes
if (arr && arr.length === 2) {
mime = (arr[0] as any).match(/:(.*?);/)[1] || type
// 去掉url的头,并转化为byte
bytes = window.atob(arr[1])
} else {
mime = type
// 去掉url的头,并转化为byte
bytes = window.atob(arr[0])
}
// 处理异常,将ascii码小于0的转换为大于0
let ab = new ArrayBuffer(bytes.length)
// 生成视图(直接针对内存):8位无符号整数,长度1个字节
let ia = new Uint8Array(ab)
for (let i = 0; i < bytes.length; i++) {
ia[i] = bytes.charCodeAt(i)
}
return new Blob([ab], {
type: mime
})
}二进制文件添加文件名
- 文件上传时添加
1
2let formData = new FormData()
formFata.append("file", base64ToBlob(base64), name) // file 为接口传递的字段,formData的属性值,name 为二进制文件的名称 - 非文件上传时添加
1
new File(base64ToBlob(base64), name) // name 为需设置的文件名称文件上传至服务器
若使用第三方库,需修改 Content-Type 值为 multipart/form-data1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23function handleUpload () {
let formData = new FormData()
formData.append("file", document.querySelector("input[name=file]").files[0], "demo")
xhr = new XMLHttpRequest()
xhr.open("post", url,true)
xhr.onload = uploadComplete //请求完成
xhr.onerror = uploadFailed //请求失败
xhr.upload.onprogress = progressFunction
xhr.send(formData)
}
function uploadComplete() {
console.log("上传成功")
}
function uploadFailed() {
console.log("上传失败")
}
function progressFunction(evt) {
let loading = Math.round(evt.loaded / evt.total * 100);
console.log(`已上传${loading}%`)
}
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!